일정한 규칙으로 관리되는 파일의 이름을 일괄 변경하기 위해 작성한 응용프로그램입니다.
변경방법
파일 이름 일괄변경에 지원되는 방법은 아래와 같습니다.
- 입력값으로 치환
- 앞에 추가
- 뒤에 추가
- 정규식으로 치환
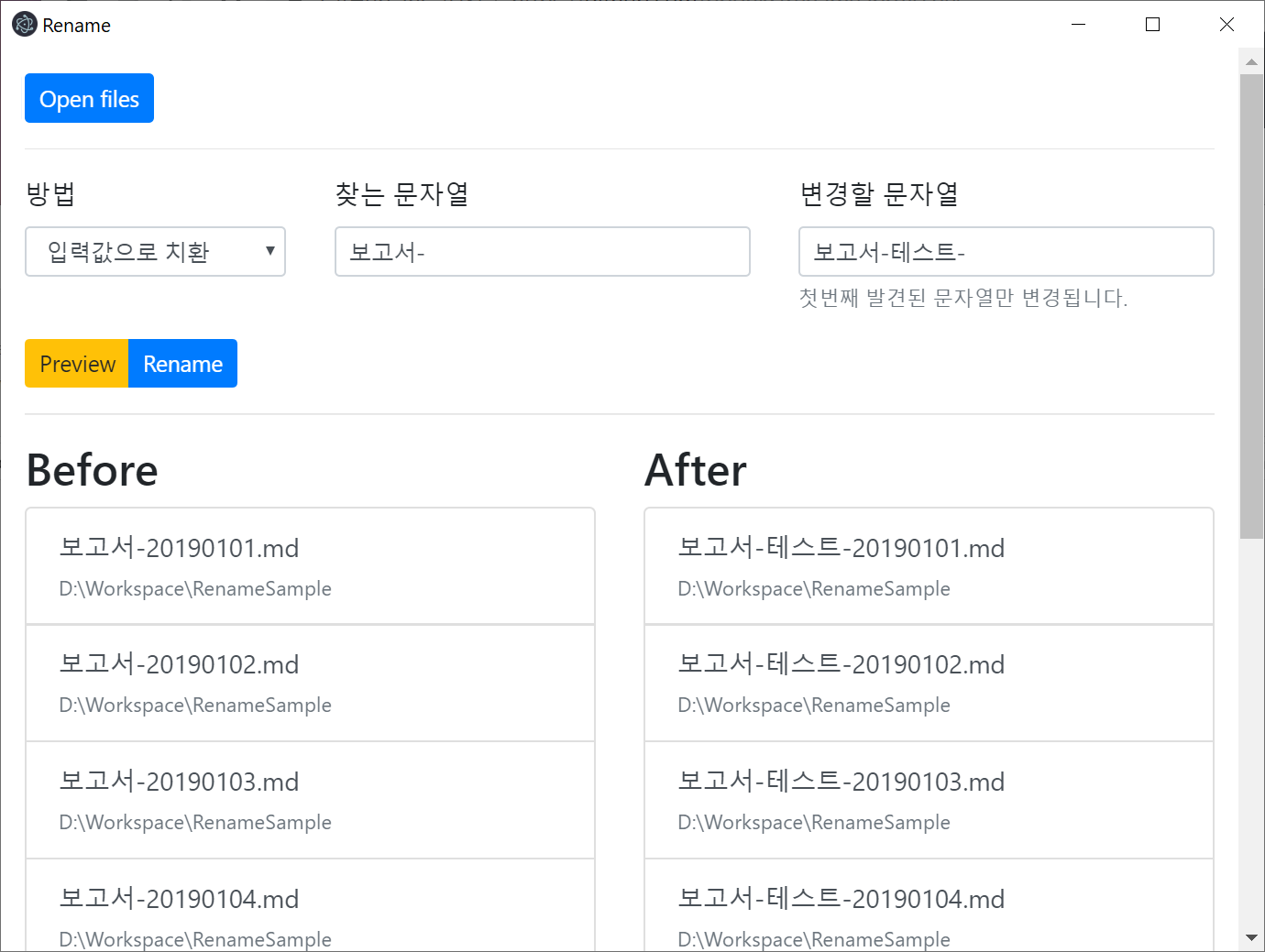
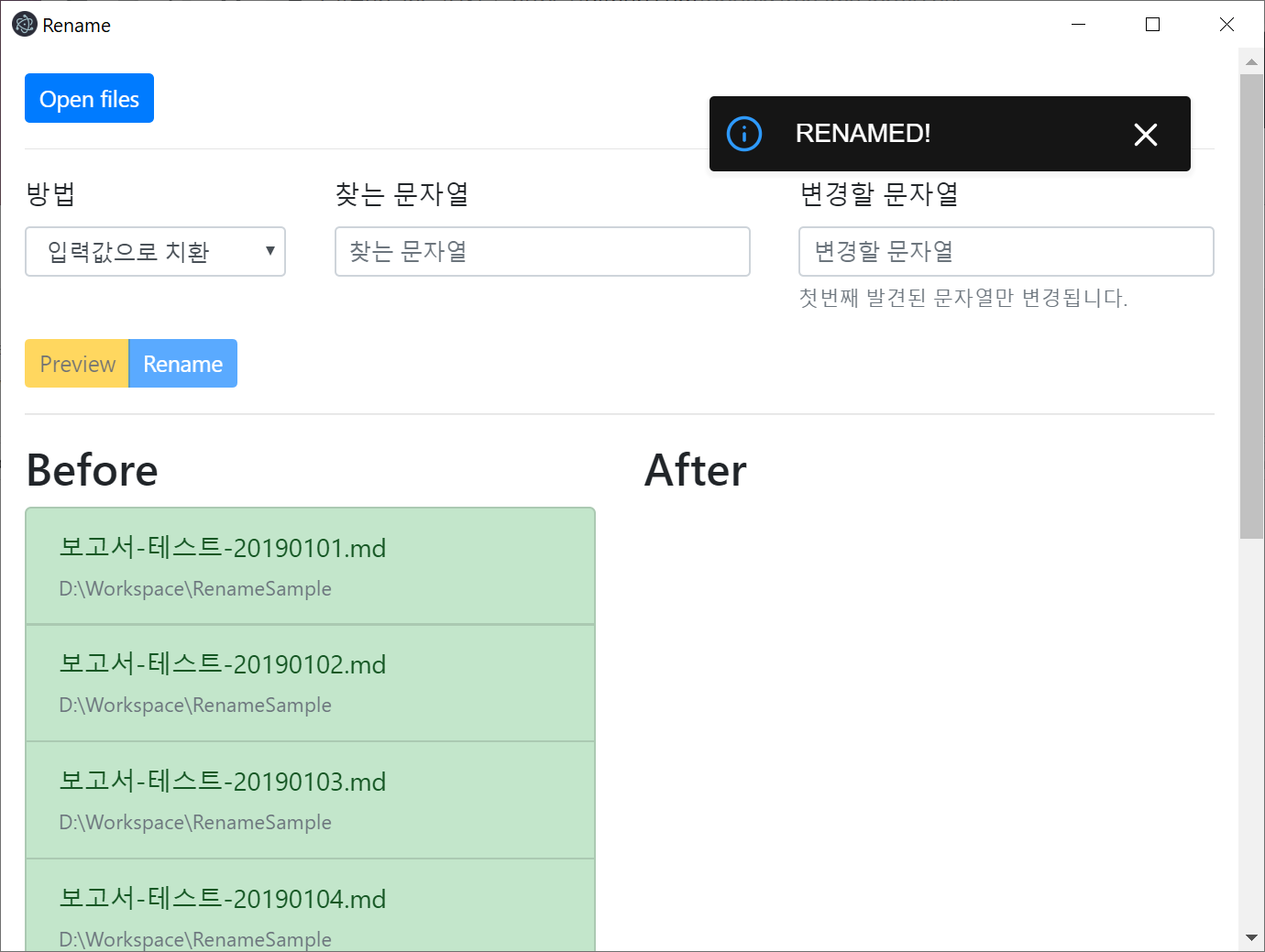
입력값으로 치환
파일이름에서 찾을 문자열에 입력된 문자열을 찾아서 변경할 문자열에 입력된 문자열로 치환합니다.
앞에 추가
파일이름의 앞에 추가할 문자열에 입력된 문자열을 삽입합니다.
뒤에 추가
파일이름의 뒤에 추가할 문자열에 입력된 문자열을 삽입합니다.
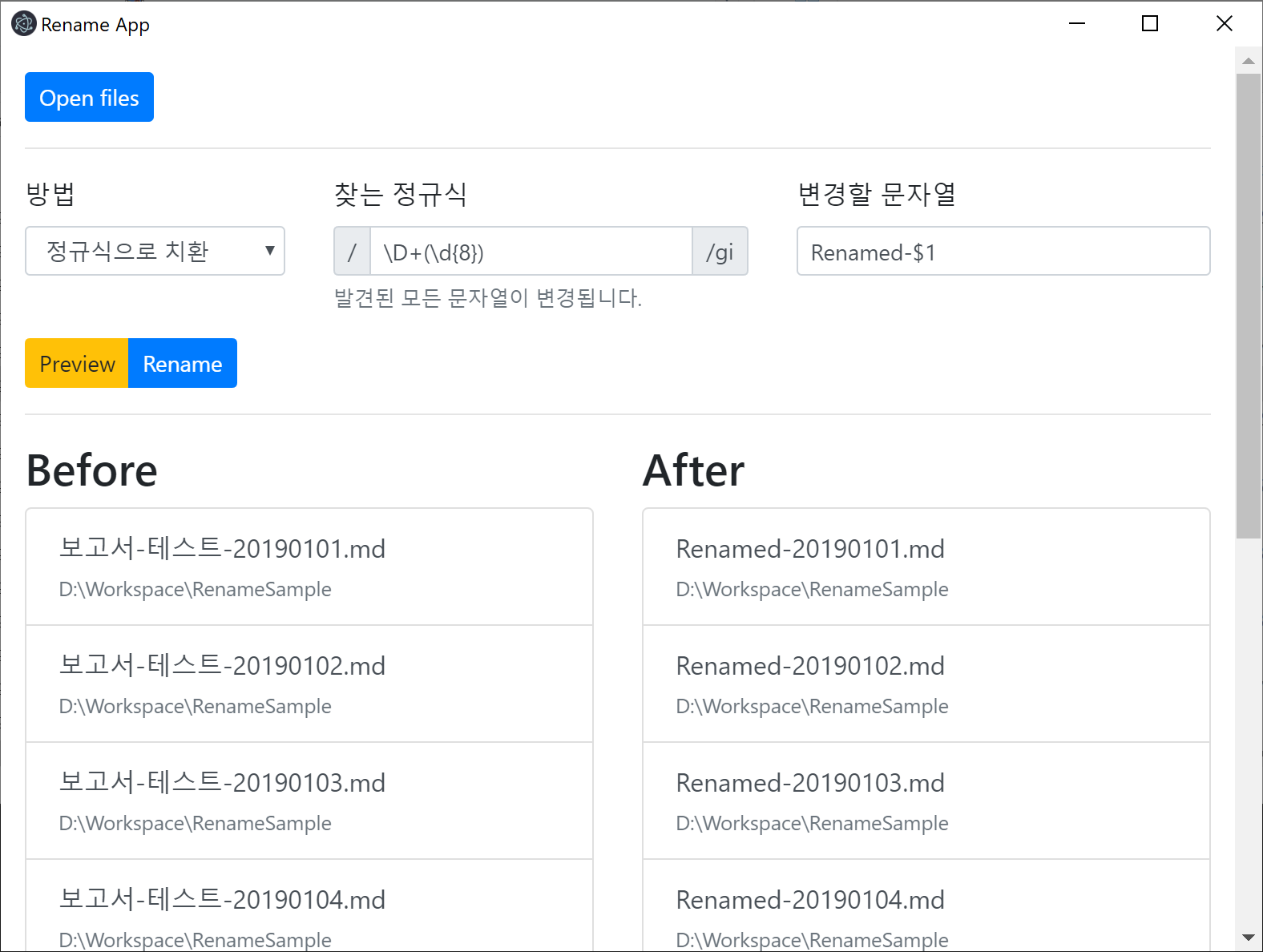
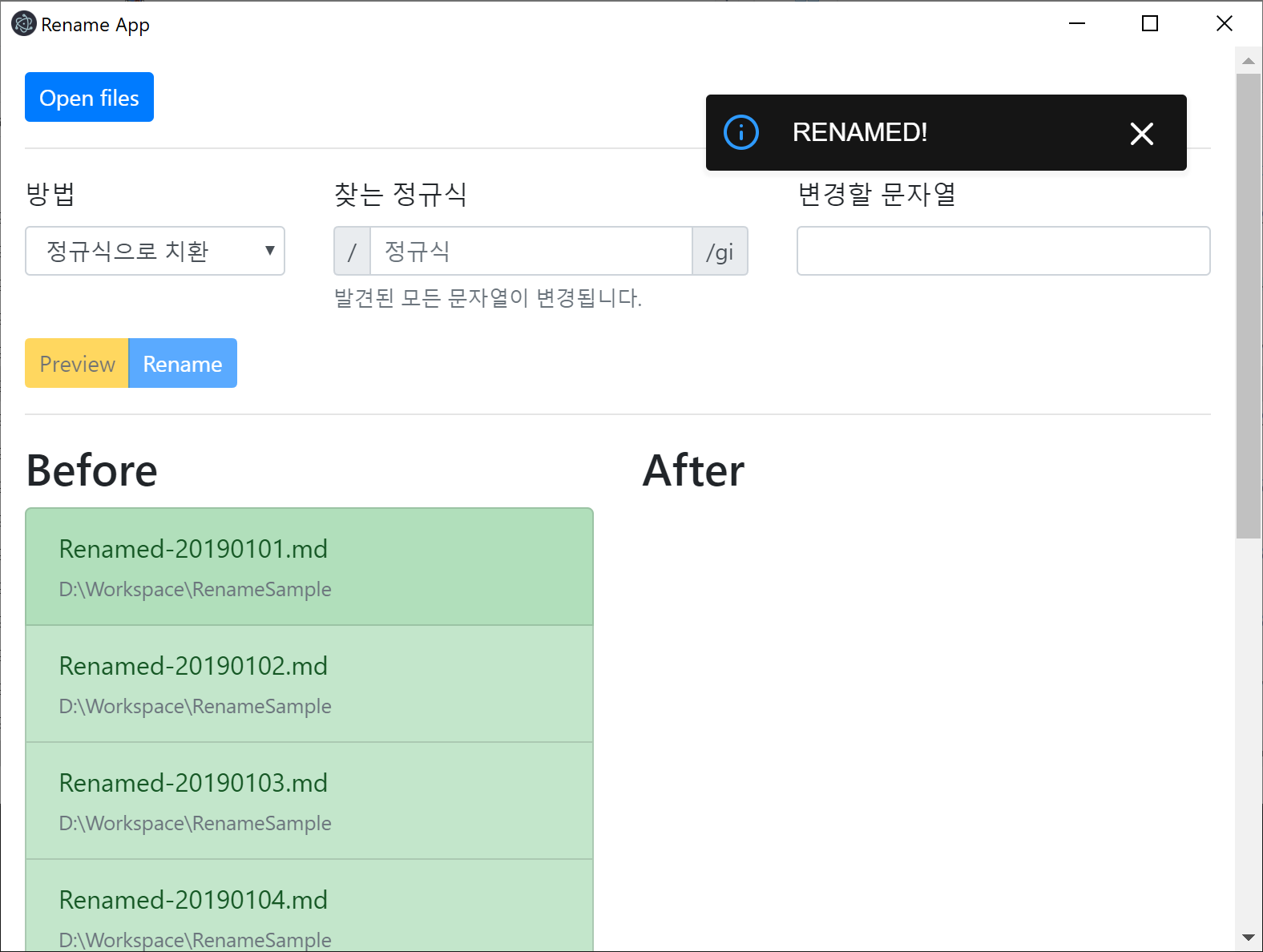
정규식으로 치환
파일이름에서 찾는 정규식에 입력된 패턴을 찾아서 변경할 문자열에 입력된 문자열로 치환합니다.
사용방법
- Open files 버튼을 클릭하고 이름을 일괄 변경할 파일들을 선택합니다.
- 변경 방법을 선택합니다.
- 변경할 문자열 또는 추가할 문자열을 입력합니다.
- Preview 버튼을 클릭해서 미리보기를 확인합니다.
- Rename 버튼을 클릭해서 파일이름을 변경합니다.




정규식은 자바스트립트의 정규식 가이드를 참조하십시오.
설치파일
Release 페이지 에서 최신 설치파일을 얻을 수 있습니다.
macos 에서 동작 오류를 발견해서 macos 실행파일은 제공하지 않습니다. mac-fix-1 브랜치에서 해결되었습니다.
Macos 에서의 파일이름 처리때문에 발생한 문제이고, 파일이름 문자열을 String.prototype.normalize() 함수로 해결할 수 있습니다.
한글로 된 파일이름을 콘솔에 출력하면 macos 에서는
테스트.txt로 보이지만, 다른 OS에서는ㅌㅔㅅㅡㅌㅡ.txt와 같이 출력됩니다.const path = require('path'); let extension = path.extname(somepath); let filename = path.basename(somepath, extension); console.log(filename); // ㅌㅔㅅㅡㅌㅡ filename = filename.normalize(); console.log(filename); // 테스트참조 관련된 사항은 아니지만 흥미로운 주제라 링크를 남깁니다
저장소
GitHub: renameapp 사이트에서 전체 내용을 확인할 수 있습니다.
Issue 페이지에서 이슈를 등록하실 수 있습니다.
PR Pull Request은 언제나 환영합니다.
빌드
Rename app 응용프로그램은 Electron을 기반으로 UI 는 react 와 bootstrap 을 사용하여 작성되었습니다.
직접 빌드해서 사용하시려면 아래와 같이 진행하십시오.
의존 npm 패키지를 설치
$ npm install
또는
$ yarn
Electron Renderer 빌드
$ npm run build:prod
또는
$ yarn build:prod
실행
$ npm run start
또는
$ yarn start
실행파일 빌드
윈도우즈 실행파일
$ npm run pack:win
또는
$ yarn pack:win
맥오에스 실행파일
$ npm run pack:mac
또는
$ yarn pack:mac
설치파일 빌드
윈도우즈 설치파일
$ npm run installer:win
또는
$ yarn installer:win
맥오에스 설치파일
$ npm run installer:mac
또는
$ yarn installer:mac
이 사이트는 광고를 포함하고 있습니다.
광고로 발생한 수익금은 서버 유지 관리에 사용되고 있습니다.This site contains advertisements.
Revenue generated by the ad servers are being used for maintenance.
